티스토리 뷰

해당 글은 김영한님의 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 - 인프런 | 강의를 수강하고 정리한 게시글입니다.
HTML, HTTP API, CSR, SSR
백엔드 개발자는 어떤 포인트를 개발하고 어디까지 알아야할까?
이번에는 클라이언트의 요청에 대한 응답 3가지 방식(정적 리소스, HTML 페이지(동적 페이지), HTTP API(데이터)) 및 CSR, SSR을 알아보자.
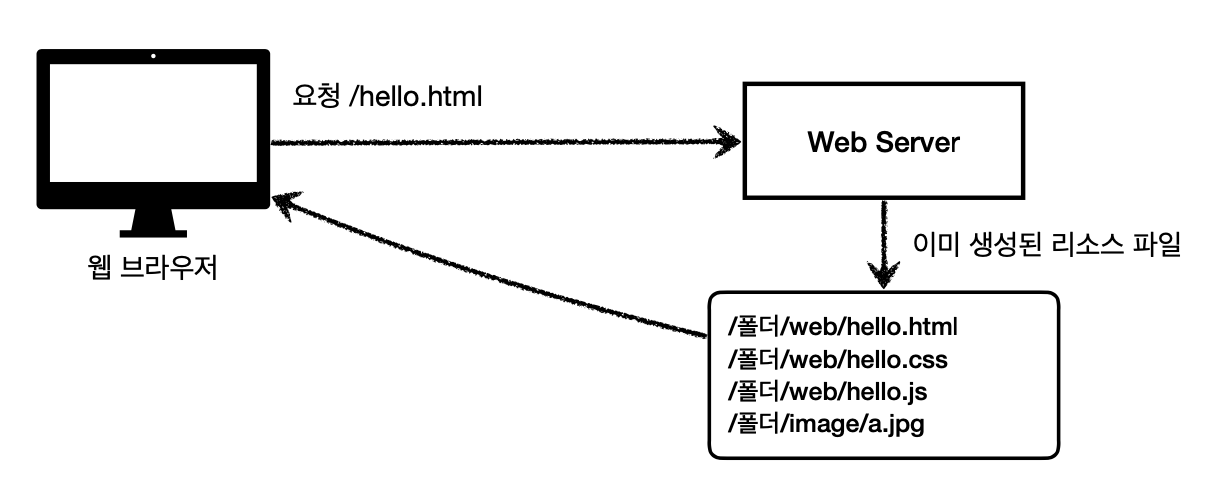
응답: 정적 리소스
적정 리소스를 응답하는 것은 폴더에 있는 이미 생성된 HTML 파일, CSS, JS, 이미지, 영상 등을 제공하는 걸 의미한다.
(주로 웹 브라우저에서 요청)
[예시]

웹 브라우저가 시작화면(hello.html)을 요청하면 서버에서 이미 생성된 hello.html을 파일을 건네주고 웹 브라우저가 이를 화면에 띄운다.
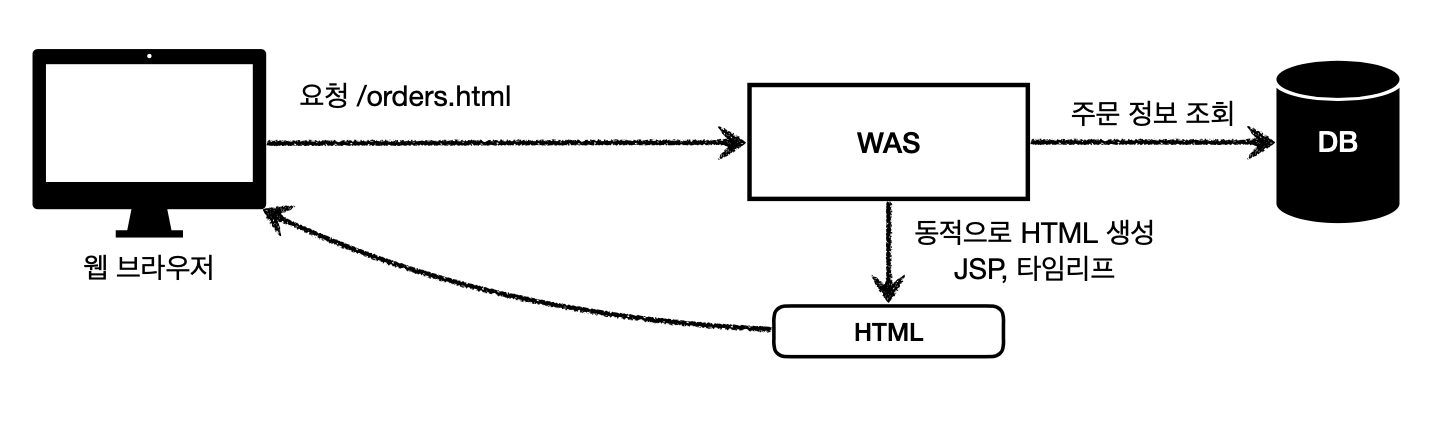
응답: HTML 페이지
정적 리소스와 달리 동적인 HTML 페이지를 요청할 수 있다. 이때는 WAS가 애플리케이션 로직(주문 정보 조회등)을 수행 후 동적으로 필요한 HTML 파일을 생성(JSP, 타임리프 등을 통해)해서 전달하는 걸 의미한다.
이때 웹 브라우저는 HTML을 받아서 해석하게 된다.
[예시]

웹 브라우저가 주문 정보를 요청하면 WAS에서 DB에 주문 정보 조회를 통해 데이터를 얻고 타임리프등을 통해 동적으로 필요한 HTML을 만들어서 웹 브라우저에게 건네주면 웹 브라우저가 HTML을 해석해서 이를 화면에 띄운다.
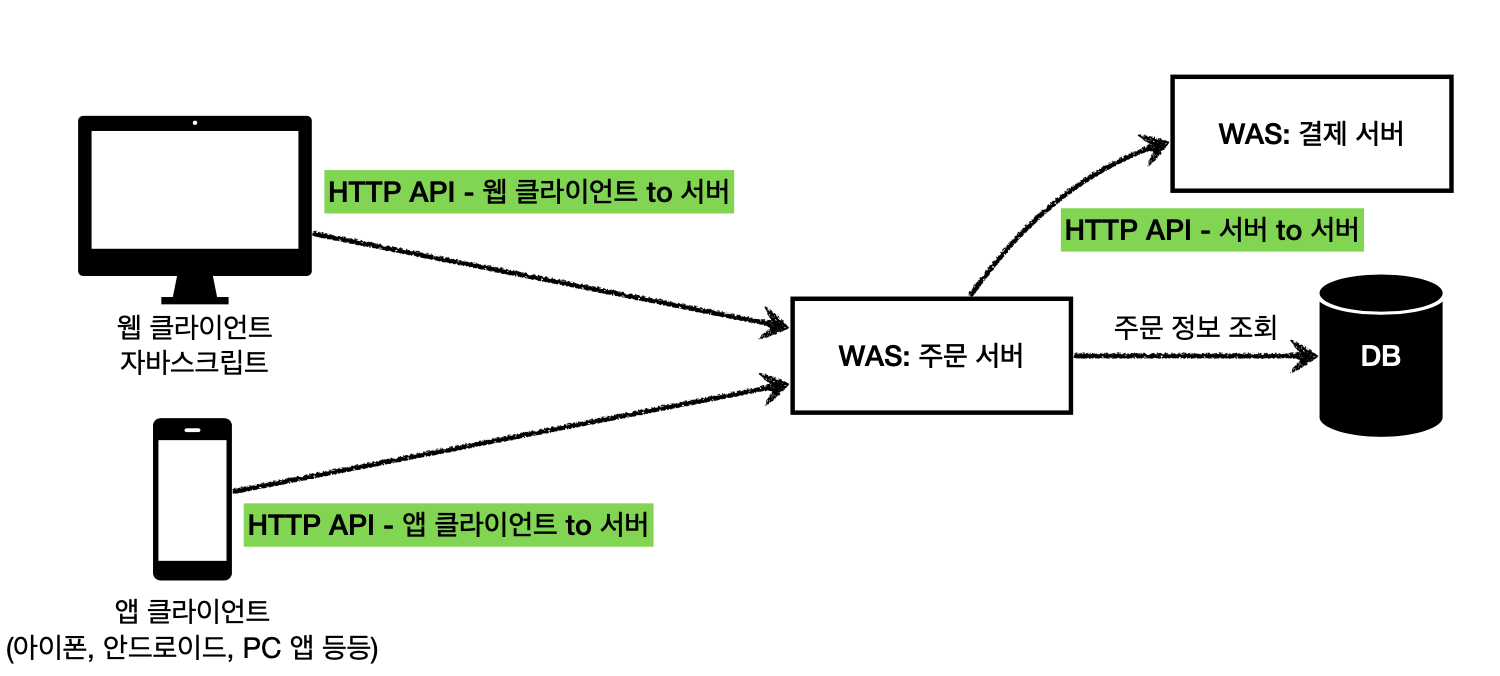
응답: HTTP API
단순히 HTML을 전달하는게 아니라 데이터를 전달해 주는 것이다. 이때는 UI 화면이 필요하면 클라이언트가 별도 처리해야 한다.(주로 JSON 형식 사용)
다양한 시스템에서 호출
[예시]

앱 개발자와 일을 할 때 상품에 대한 데이터를 달라고하면 WAS 서버에서 주문 정보 조회해서 데이터(주로 JSON)만 내려주면 된다. 그럼 앱 개발자가 데이터를 가지고 UI 화면을 구성한다.
[HTTP API의 특징]
- 주로 JSON 형태로 데이터 통신
- UI 클라이언트 접점
- 앱 클라이언트(아이폰, 안드로이드, PC 앱)
- 웹 브라우저에서 자바스크립트를 통한 HTTP API 호출
- React, Vue.js 같은 웹 클라이언트
- 서버 to 서버
- 주문 서버 -> 결제 서버
- 기업간 데이터 통신
SSR(서버 사이드 렌더링)

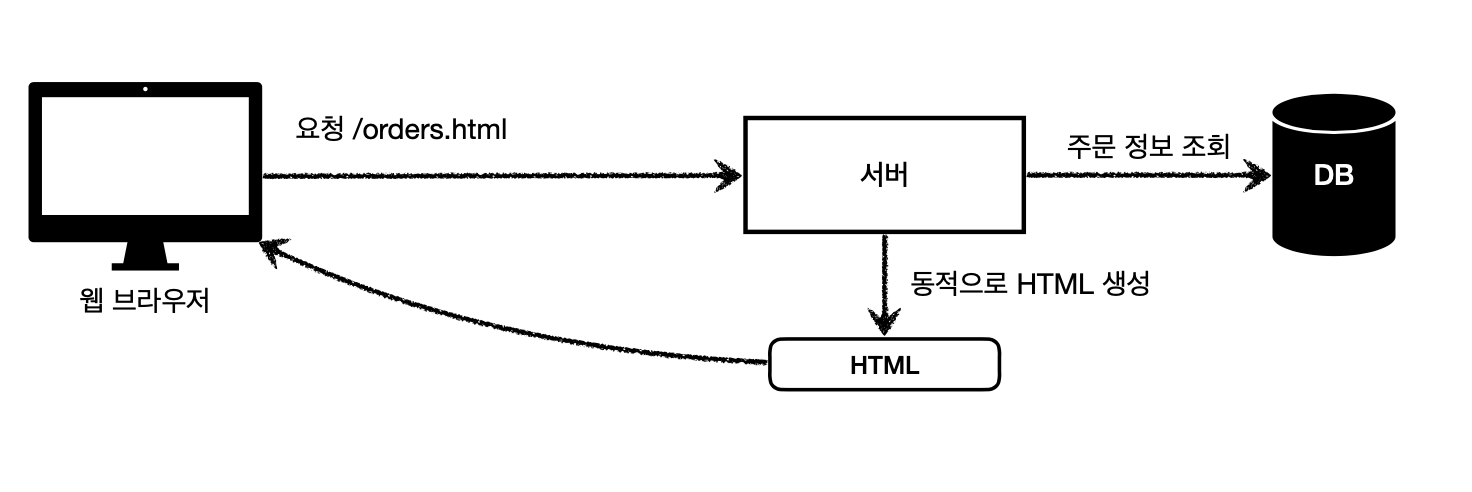
SSR은 요청(주문 목록)을 받아 DB에 주문 정보 조회를 통해 서버에서 최종적으로 HTML을 생성해서 클라이언트에 전달하는 걸 말한다.
주로 정적인 화면에 사용
관련기술:
JSP, 타임리프 -> 백엔드 개발자
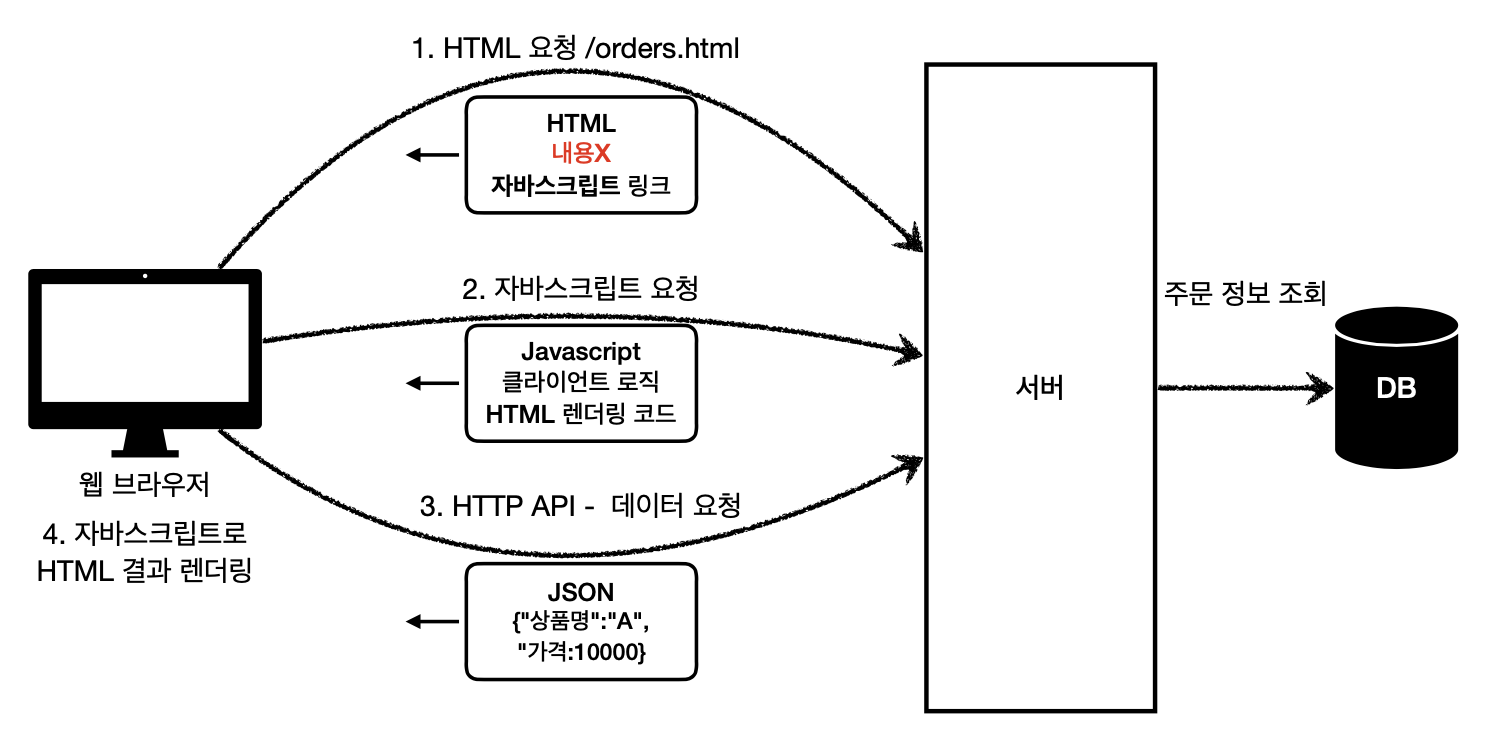
CSR(클라이언트 사이드 렌더링)

CSR은 HTML 결과(내용은 없고 자바스크립트 링크만)를 자바스크립트를 사용해 데이터를 받아와서 웹 브라우저에서 동적으로 생성해서 적용한다.
주로 동적인 화면에 사용(웹 환경을 마치 앱 처럼 필요한 부분부분 변경할 수 있음)
예) 구글 지도, Gmail, 구글 캘린더
관련기술:
React, Vue.js -> 웹 프론트엔드 개발자
UI 기술을 어디까지 알아야 하나?
백엔드 개발자 입장에서 UI 기술을 어디까지 알아야 하나?
백엔드 개발자의 웹 프론트엔드 기술 학습은 옵션이다.
백엔드 개발자는 서버, DB, 인프라 등등 수 많은 백엔드 기술을 공부해야 한다.
그렇기 때문에 서버 사이드 렌더링 기술(JSP, 타임리프)이라도 필수로 학습하자.
요약:
백엔드 개발자는 서버 사이드 렌더링 기술 학습 필수
'Backend > Spring' 카테고리의 다른 글
| [Spring MVC] 06. HTTP 요청 데이터 실습 (0) | 2022.03.11 |
|---|---|
| [Spring MVC] 05. 서블릿 실습 환경 설정 (0) | 2022.03.11 |
| [Spring MVC] 03. 동시 요청 - 멀티 쓰레드 (0) | 2022.03.07 |
| [Spring MVC] 02. 서블릿(Servlet) (0) | 2022.03.06 |
| [Spring MVC] 01. 웹 서버와 웹 애플리케이션 서버 (0) | 2022.03.05 |
